Libinput es la biblioteca que se encarga de manejar los dispositivos de entrada para el nuevo servidor gráfico Wayland. Si alguna vez te has preguntado qué criterios se usan para mover el puntero del ratón en función al movimiento físico, continúa leyendo.
De esta biblioteca hablamos hace unas semanas cuando apareció su primera versión mayor. Libinput 1.1.0 trae los fallos solucionados que se han ido corrigiendo en la rama 1.0.x.
El gran cambio viene con la introducción de perfiles para la aceleración de punteros. En la actualidad existen multitud de dispositivos de entrada que permiten mover el puntero del ratón y cada uno de ellos tiene unas peculiaridades que generan la necesidad de tratarlos de forma distinta los unos de los otros aplicando perfiles de aceleración pensados para cada caso.
Pero ¿qué es un perfil de aceleración? Los perfiles deciden el método con el que se acelera el puntero del ratón. En estos momento, libinput tiene soporte para dos perfiles: «adaptativo» y «plano». El perfil adaptativo es el que viene activado por defecto para todos los dispositivos y lo que hace es tomar la velocidad actual del dispositivo para tenerla en cuenta para la aceleración. El perfil plano aplica un factor constante para todas las variaciones de velocidad independientemente de la velocidad actual.
Para medir la velocidad, se hace a través de eventos de entrada llamados «trackers». Si un dispositivo se mueve en la misma dirección, la velocidad se calcula usando varios trackers. Por ejemplo, si un dispositivo se mueve de forma continua a la izquierda durante un tiempo, la velocidad se calcula en base al movimiento que se ha producido en ese tiempo. Si el movimiento cambia bruscamente de dirección o velocidad, la velocidad se calcula sólo a partir del momento en que se ha producido dicho cambio. La velocidad medida se usa para calcular el factor de aceleración.
El factor de aceleración a su vez se encarga de modificar la velocidad del punto, algo a lo que se llama «delta» (incremento de velocidad). Un factor de aceleración superior a 1 aumenta la velocidad y si es inferior a 1 la decrementa.
Pero ¿para qué sirve todo esto? Esta deceleración en el puntero permite alcanzar objetivos con más precisión mediante movimientos a través de subpixels. En estos momentos, libinput permite deceleraciones de un 30% de la velocidad del puntero (factor de aceleración 0.3). En el caso de la aceleración del puntero, permite al usuario cruzar la pantalla con el ratón rápidamente. La versión actual de libinput permite factores de aceleración de 3.5 (un 350% de la velocidad del puntero).
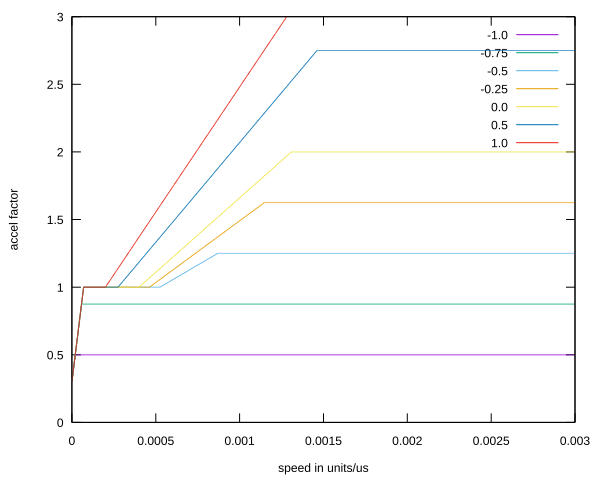
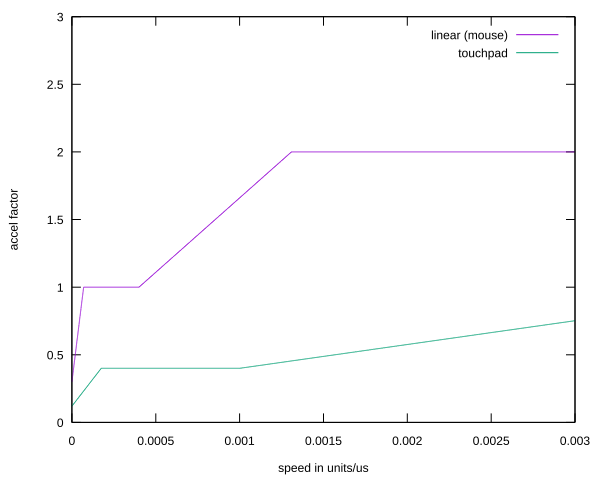
Existen varias técnicas para aplicar aceleraciones al puntero. Una de ella es la aceleración lineal. Se trata del método usado por defecto en la mayoría de los dispositivos. Proporciona deceleración en movimientos muy lentos, aceleraciones 1:1 con movimiento a una velocidad normal y un incremento lineal de la velocidad con movimiento rápidos. Este método se aplica en dispositivos con más de 1000dpi de resolución.

Para dispositivos con una resolución inferior a 1000dpi, el factor de aceleración se mantiene prácticamente constante sea cual sea la velocidad del movimiento.

En touchpads, la situación cambia ligeramente. Aquí se usa un perfil de aceleración lineal con un factor constante de deceleración. La velocidad esperada por el usuario en función del movimiento de sus dedos, es diferente a la esperada en un ratón. Por eso se usa el factor constante de deceleración.

Por último, existen los trackpoints que usan el mismo perfil de los dispositivos con una baja resolución aplicando un factor de deceleración constante.

Hasta aquí, era como funcionaba libinput hasta ahora. A partir del libinput 1.1.0, se ha añadido un nuevo perfil llamado «perfil plano». Este cambio se produce por la necesidad de algunos dispositivos de realizar movimiento sin aceleración, es decir, movimientos que se muevan virtualmente (en pantalla) de la misma forma que se producen físicamente, a escala 1:1.
De esa forma, activando el perfil plano, el factor de aceleración se mantiene constante independientemente de las variaciones de velocidad en ambos ejes. Así es como se consigue un movimiento con factor 1:1 entre el movimiento físico y el puntero en la pantalla.
Para conocer más detalles de libinput 1.1.0, puedes visitar el anuncio de la versión. Si quieres saber más sobre los perfiles de aceleración de la biblioteca, puedes echar un vistazo a este artículo. Vía Phoronix.
